
HTMLの基本はもう覚えたぞ。文章は<p>タグで書くことはわかったけれど、箇条書きにしたいときはどうするんだろう?HTMLで箇条書きってできるのかな?
ここまでHTMLを学んできて、ちょっとやりたいことが増えてきたころだと思います。
今回は、HTMLで箇条書きリストを書くときに使う<ul>タグ・<ol>タグ・<li>タグについて順番に説明します。
前回のHTML「metaタグ」のおさらい
まずは、前回記事「初心者のHTML:メタタグとは?headタグの中の書き方」で記述したHTMLをもう一度見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale1.0">
<title>ホームページのタイトル</title>
<meta name=”description” content=”サイトの説明文が入ります”>
</head>
<body>
<h1>はじめてのホームページ</h1>
<p>HTMLについて一緒に覚えていきましょう</p>
</body>
</html>
あれ?このmetaタグって何だったかな?細かいことは忘れちゃったな……忘れてしまった方は、前回の記事「初心者のHTML:メタタグとは?headタグの中の書き方」を振り返ってみるといいでしょう。
忘れてもまた思い出せば大丈夫です。わからないことをそのままにしないようにしましょう。
HTMLの書き方のルールについて忘れちゃったなという方は、「はじめてのHTML:初心者が最初に覚えたい書き方の基本とタグ」を読んでみてください。
箇条書きリストを作るときのHTMLの書き方
HTMLで箇条書きをしたいときはどうしたらいいのでしょうか?
今回の記事タイトルにもあるとおり、HTMLで箇条書きリストを表示するためには、<ul>タグと<ol>タグ、<li>タグを使います。
それではひとつずつ順番に見ていきましょう。
番号なし箇条書きリストを作る<ul>タグ+<li>タグについて
リストの先頭に番号がない箇条書きを作りたいときは、<ul>タグを使います。「ul」は「Unordered List」の略、「順序の決まっていないリスト」という意味です。
<ul>タグだけではリストを作ることはできません。箇条書きの項目ひとつひとつに<li>タグをつけて書いていきます。「li」は「List Item」の略、「箇条書きにするリストアイテム」という意味です。
この2つのタグを使って、各項目の先頭に「・」がつく箇条書きとしてブラウザ画面に表示されます。
<ul>タグも<li>タグも、必ず終了タグ</ul></li>を書きます。
番号あり箇条書きリストを作る<ol>タグ+<li>タグについて
リストの先頭に番号がついた箇条書きを作りたいときは、<ol>タグを使います。「ol」は「Ordered List」の略で、「順序立てたリスト」を意味します。
<ol>タグも<ul>タグと同じように、<ol>タグだけではリストを作ることができないので、箇条書きの項目ひとつひとつに<li>タグをつけて書いていきます。
この2つのタグを使って、各項目の先頭に「1.」「2.」と番号がついた箇条書きとしてブラウザ画面に表示されます。
<ol>タグも必ず<li>タグと一緒に使って、終了タグ</ol></li>を書きます。
<ul>タグと<ol>タグで箇条書きリストを作って見比べてみよう
metaタグの練習のときに保存したHTMLを利用して、新しく箇条書きリストのHTMLを追加してみます。
Vlisual Studio Codeを起動しましょう。
画像の青い枠で囲んだように、「ファイル」から「新しいテキストファイル」を選びます。

新しいテキストファイルの画面が開いたら、青い枠の中の部分にHTMLを書いていきます。

せっかくなので今回、<title>タグと<meta description>タグ、<h1>タグと<p>タグの文章の部分も変更します。
文章を変更した部分と、今回新しく追加した箇条書きリストのHTML部分は、見てわかりやすいように青い字にしました。
では、実際に番号なし箇条書きリストと、番号あり箇条書きリストを作って、画面上でどうなるのかを比較してみましょう!
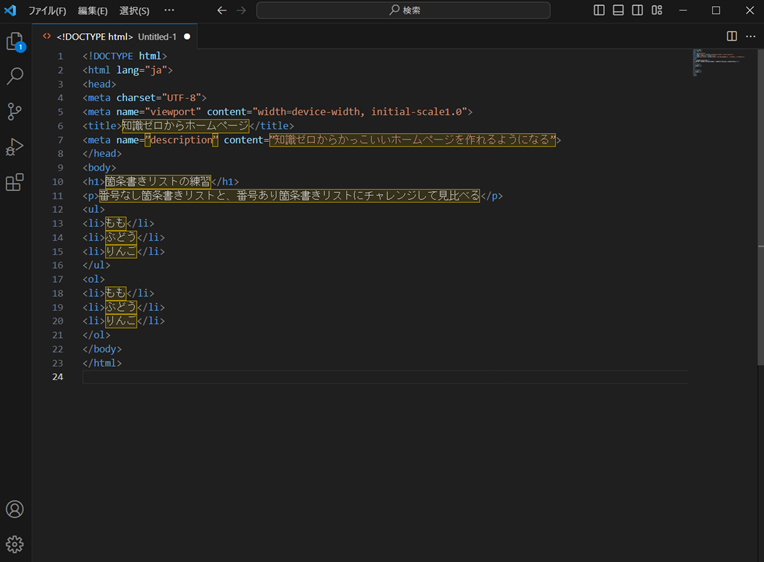
下記のHTMLを上から順に、Visual Studio Codeに記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale1.0">
<title>知識ゼロからホームページ</title>
<meta name=”description” content=”知識ゼロからかっこいいホームページを作れるようになる”>
</head>
<body>
<h1>箇条書きリストの練習</h1>
<p>番号なし箇条書きリストと、番号あり箇条書きリストにチャレンジして見比べる</p>
<ul>
<li>もも</li>
<li>ぶどう</li>
<li>りんご</li>
</ul>
<ol>
<li>もも</li>
<li>ぶどう</li>
<li>りんご</li>
</ol>
</body>
</html>

では、書いたHTMLを保存します。今回は「list.html」と名前をつけて保存してください。「list」も「.html」もすべて半角英字で保存します。
画像の青い枠で囲んだように、「ファイル」から「名前を付けて保存」を選びます。
保存する場所は、わかりやすいように今回はデスクトップにしてください。

保存がうまくできたら、デスクトップにこのような画像のアイコンができていると思います。

Google Chromeを起動して、今回作った「list.html」を開いてみましょう。
この画面が表示されたら大成功です!

表示された画面を見ると、<ul>タグで書いた場合と<ol>タグで書いた場合の違いがわかりやすいですね。
箇条書きの「・」をもっとおしゃれな別の記号に変えたい、そもそも記号を付けたくない、箇条書きを横並びにしたい、箇条書き部分を画面の中央にそろえて表示したい、そう考えた方もいらっしゃるのではないでしょうか?
ホームページのおしゃれなデザインに関する部分はHTMLではなく、CSSというもので実現できるようになります。これから先、CSSを学んで一緒に覚えていきましょう。
まとめ

今回は、HTMLで箇条書きリストを書くときに使う<ul>タグ・<ol>タグ・<li>タグについて解説しました。
箇条書きリストをもっとかっこよくするためには、CSSを学ぶことが必要になります。
HTMLを学んでいると、これから「CSS」という言葉を見る機会が増えると思います。まずはHTMLを確かな技術として身に着けて、このさきCSSも学んでいきましょう。
きっとHTMLもCSSも両方自在に操れるようになれます!一緒にがんばっていきましょう。