
CSSで文字の色やサイズ、位置を変えることを覚えた。フォントの種類を変える方法も覚えた。
フォントのことをもっと詳しく知りたくて調べていると、webフォントやGoogleフォントという言葉を見る機会が増えたけど、どうしたら使えるのかがよくわからないと困っていませんか?
今回は、Googleフォントのダウンロードと使い方について解説します。
- グーグルフォントって何ですか?
- Googleフォントをダウンロードしよう
- ダウンロードしたGoogleフォントを自分のパソコンにインストールしよう
- 自分のホームページでGoogleフォントをHTMLとCSSで指定するときの使い方
- まとめ
グーグルフォントって何ですか?
Googleフォント(Google Fonts)とは、Google社が提供しているwebフォントのことです。
Googleフォントは無料で利用することができ、非商用利用だけでなく、商用利用も可能なことが多くの人が使っている理由です。
そもそもWebフォントって何ですか?
ホームページのフォントは、見ている人が使っているデバイスによって異なります。
そのため、CSSのfont-familyプロパティでフォントの種類を指定するとき、複数のフォントを指定しておくこと、最後に総称フォントと呼ばれるフォントを指定しておくのがいいと聞いたことがあるかもしれません。
CSSでフォントの種類を指定する方法については別の記事で詳しくまとめましたので、ぜひ参考や復習に使ってください。
webフォントは、サーバー上にあるフォントを読み込んでWeb上に表示します。そのため、パソコンやスマートフォンのどのOSでも、どのデバイスでも同じフォントを表示してくれます。
webフォントを使うメリットは2つ
ただし、デメリットもあって、日本語に対応している無料で利用できるwebフォントの種類は欧文フォントよりもまだ少ないこと、たくさんのwebフォントを一度に使うと、サイトの表示が重くなってしまうことなどがあります。
Googleフォントをダウンロードしよう
では、Googleフォントを自分のパソコンにダウンロードしてみましょう。
まず、Google Fontsにアクセスします。
Google Fontsの利用にあたり、会員登録は不要です。

最初に表示されるこの画面の上部、青い枠で囲んだ部分に注目してください。
この表示は、サイトを日本語表示にするか英語表示にするかを聞いています。
このとき、日本語表示を選んでしまうと、Google Fontsのサイトはうまく説明文が表示されないときがあるので、読むのがちょっと苦しいかもしれませんが「英語」を選んで操作するようにしましょう。

次に、日本語対応フォントを探す場合は、画面左下の青い枠で囲んだ部分「Language」を「All languages」から「Japanese」に変更します。
欧文フォントを探すときは「All languages」のまま変えないほうが、たくさんのフォント候補を表示することができます。
使いたいフォントの正式名称がわかっている場合は、画面右上の「Search fonts」のところに直接入力すると、目当てのフォントを表示することができます。

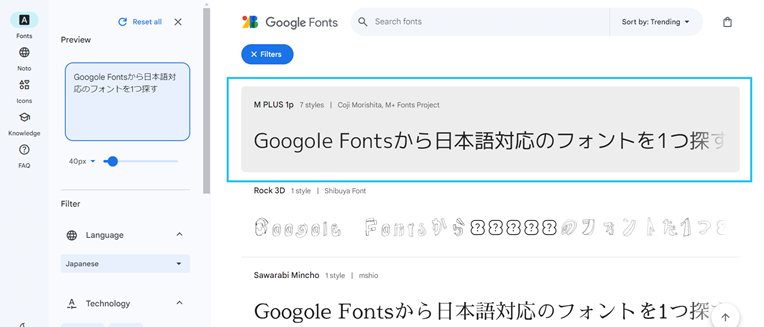
「Language」を「Japanese」に変えると画面が日本語対応フォントの候補を表示する画面に変化します。

画面左上の青い枠で囲んだ「Preview」の部分に、文章を入力することができます。試しに「Gogole Fontsから日本語対応のフォントを1つ探す」と入力してみました。すると、右側のフォント候補の画面の文章が、自分が入力した文章になります。
よく見ると、2つめの候補のフォントに「?」と表示されている部分がありますよね。これは、文字化けしている状態です。このフォントで表示することができない文字の種類(今回の場合は漢字)が文字化けしている状態です。
Googleフォント「M PLUS 1p」をダウンロードしてみる
今回はGoogleフォントの日本語対応ゴシック体のフォントの中から、「M PLUS 1p」をダウンロードします。

ゴシック体では「M PLUS 1p」のほか、「Noto Sans Japanese」もよく使われていておすすめのフォントです。
ちなみに「Noto Sans Japanese」は、バリアブルフォントと呼ばれる種類のフォントです。通常のフォントは文字の太さなどによってファイルが分かれていますが、それを1つのファイルで管理している新しいフォント、これから普及していきそうなフォントです。
「M PLUS 1p」を見つけたら、マウスでカーソルを動かして「M PLUS 1p」の上に移動すると、青い枠で囲んだ画像のように少しグレーっぽく表示されるので、そのままクリックします。

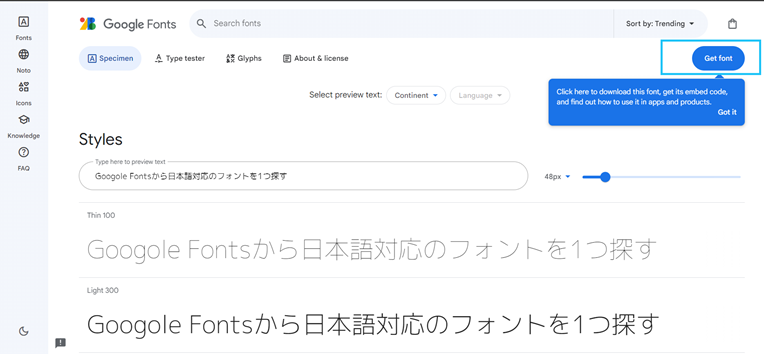
画面をスクロールするとStylesの部分に、「Thin 100」「Light 300」「Regular 400」「Medium 500」「Bold 700」「ExtraBold 800」「Black 900」の7種類のスタイルがあることがわかります。
画面右上の青い枠で囲んだ「Get Font」のボタンをクリックしましょう。

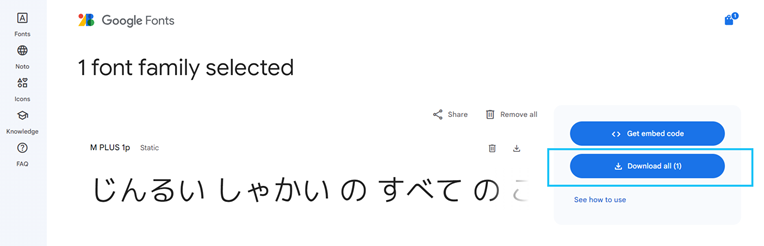
「Get Font」のボタンをクリックすると、この画像の状態になります。
青い枠で囲んだ「Download all (1)」のボタンをクリックしてフォントをダウンロードしましょう。このボタンを押すだけで、7種類のスタイル全てをダウンロードできます。
「名前をつけて保存」の画面が表示されたら、名前は変更せずに、保存場所をとりあえずデスクトップにして保存します。

デスクトップに「M PLUS 1p」フォントのzipファイルがダウンロードできました。
ダウンロードしたGoogleフォントを自分のパソコンにインストールしよう
さきほどダウンロードした「M PLUS 1p」フォントのzipファイルを右クリックします。
「すべて展開」を選んだら、「圧縮(zip形式)フォルダーの展開」の画面が表示されるので、そのまま何も変更せずに「展開」ボタンをクリックしてください。

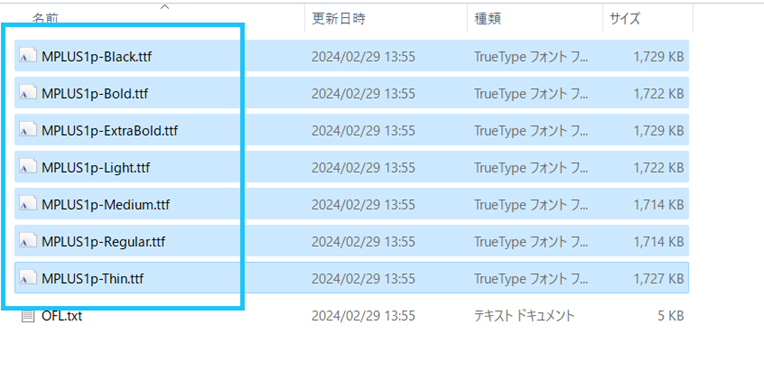
「展開」ボタンをクリックすると、このようなファイルが表示されます。

パソコンの下の方に表示されているタスクバーの「検索」の部分に「フォント設定」と入力します。

表示された候補画面の中から青い枠で囲んだ「フォント設定」をクリックします。

さきほどダウンロードした「M PLUS 1p」のファイルのなかから、拡張子が「.ttf」になっているファイル(7個あります)を
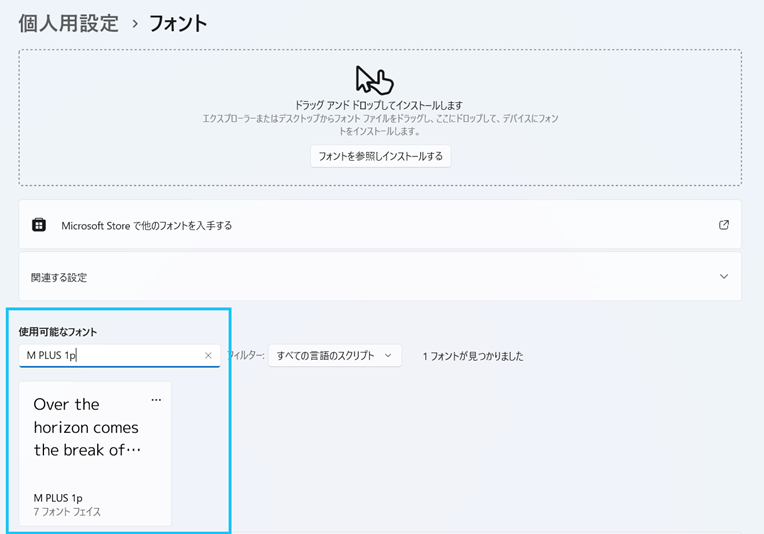
「個人用設定」の「フォント設定」の画面の青い枠で囲んだ部分に、ドラッグアンドドロップします。

「フォント設定」の画面の「使用可能なフォント」のところに「M PLUS 1p」と入力してみてください。
青い枠で囲んだ部分のように、フォントの候補に「M PLUS 1p」が表示されたらインストール大成功です!
自分のホームページでGoogleフォントをHTMLとCSSで指定するときの使い方

パソコンにGoogleフォントをダウンロードしてインストールすることには成功しました。せっかくなので、自分のホームページにも気に入ったGoogleフォントを使いたい!と思いますよね。
意図したGoogleフォントを、ホームページを誰が見たときの画面にも、どのデバイスにも表示するには、HTMLやCSSに記述をしておく必要があります。
それって難しいんじゃないの?いいえ、簡単です!Googleフォントをダウンロードしたときの同じ画面から、必要なHTMLやCSSの記述をコピーすることができます。

Google Fontsで「M PLUS 1p」をパソコンにダウンロードしたときの画面で、今後は青い枠で囲んだ「Get embed code」をクリックします。

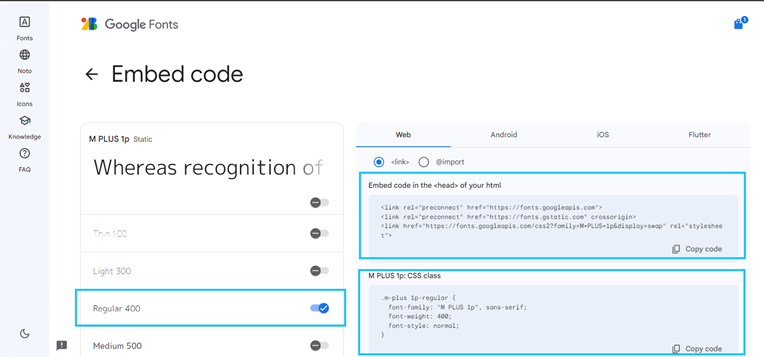
「Get embed code」をクリックすると上記の画像の状態になります。
「M PLUS 1p」のコード表示画面の初期設定で選択されているフォントの太さは「Regular 400」のみです。自分のホームページで使いたいフォントの太さが「Regular 400」だけの場合はこの画面の状態のまま、青い枠で囲んだ右側の部分に注目してください。
「Embed code in the <head> of your html」の部分のHTMLコードを、「Copy code」をクリックしてコピーし、自分のホームページのHTMLの<head>部分にそのまま貼り付けます。
次に「M PLUS 1p: CSS class」の部分のCSSコードを、「Copy code」をクリックしてコピーし、自分のホームページのCSSにそのまま貼り付けます。

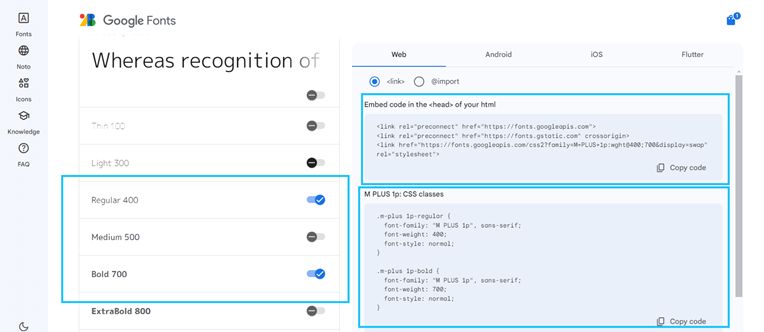
もし、「Regular 400」以外にも複数の太さ「Bold 700」も一緒に使いたいときは、画面左側の青い枠で囲んだ部分のように、必要なフォントの太さのバーを動かしてチェックが入った状態にします。複数の文字の太さを同時に選択することができます。
複数の文字の太さを同時に選択すると、画面右側の青い枠で囲んだ部分のように、「Embed code in the <head> of your html」の部分のHTMLコードと、「M PLUS 1p: CSS class」の部分のCSSコードが、選択した全ての文字の太さの種類を含んだ記述に変わります。「Copy code」をクリックして、自分のホームページのHTMLとCSSに張り付けて使いましょう。
まとめ

今回は、Googleフォントのダウンロード・パソコンにインストールする方法と自分のホームページで使うときにHTMLとCSSを指定する方法について説明しました。
Google Fontsのダウンロード画面やインストール画面については、ひとつずつ画像をたどるとそのままの操作で失敗しないように解説したので、時間があるときにゆっくり手順を見ながらすすめてみてください。
自分のホームページにGoogleフォントを使う方法についても解説しました。ぜひ、日本語フォントだけでなく欧文フォントも、お気に入りのGoogleフォントを見つけて使ってみてください。